
Werd erwachsen: Bau ein Haus!
Webdesign will erwachsen werden, doch es fehlt der Plan.
Du armes Webdesign, du wurdest schon so oft tot gesagt. Erst sind es die Wordpress Themes, dann die Apps und App Stores. Und jetzt der ultimative Endgegner: Künstliche Intelligenz. Alle werden ausnahmslos von künstlicher Intelligenz ersetzt. Zuerst Webdesigner und dann Ärzte, Köche, Hebammen und ja, auch deine Mutter.
Dabei bist du nur etwas verwirrt. Es ist auf einmal so viel Neues da: neue Frameworks, neue Trends, React, Angular, Ionic, Webpack, Responsive, Intrinsic und Table Webdesigns. Die Hormone spielen verrückt. Aber dir liegt eigentlich eine stabile und wandlungsfähige Technologie zu Grunde. Nachhaltiger als jedes Framework und jeder Trend es jemals sein werden. Während wir von einem Buzzword zum nächsten Hüpfen, vergessen wir häufig, dass die meisten Ideen, die den Karren wieder aus dem Dreck ziehen, schon da gewesen sind.
Zu Recht fragt man sich: Wie soll ich bei dieser sich ständig weiter entwickelnden Landschaft meine Website bauen? Optimiere ich auf Internet Explorer 5 oder Opera 6? Und vor allem: Muss ich meine Website alle zwei Jahre neu bauen, weil es neue Geräte gibt? Sodass einem bei jeder neuen Produktvorstellung das Herz in die Hose rutscht: Die Apple Watch hat jetzt einen Browser. Na, schon die Website gerelauncht? Alles blinkt und glänzt und ist in der einen Woche Punk und in der nächsten Woche Rap. Man probiert sich eben aus.
Komm werd erwachsen: Bau ein Haus!
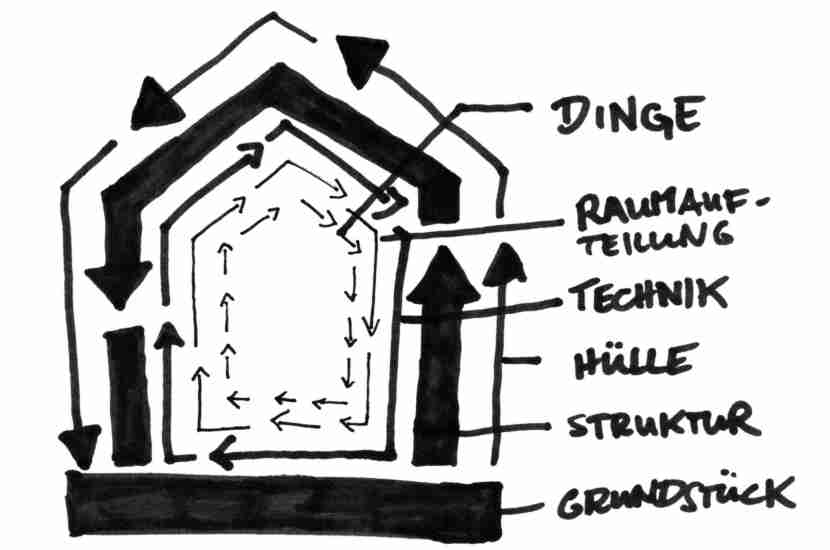
Der Vergleich von Architektur und Softwareentwicklung ist zwar so alt wie das Internet selbst, aber Webdesign will nun mal erwachsen werden. Und was gibt es erwachseneres als ein Haus zu bauen? Der Architekt Frank Duffy hat das Konzept „Shearing Layers“ eingeführt, dass Gebäude als sich verschieden schnell verändernde Schichten definiert.
1. Grundstück: Das Grundstück bleibt in der Regel das selbe. (Okay, es gibt Kontinentaldrifts und Erosion, aber es ist relativ fix)
2. Struktur: Das Gebäude selber kann Jahrhunderte halten.
3. Gebäudehülle: Alle 15-20 Jahre braucht das Haus einen neuen Anstrich.
4. Versorgungstechnik: Alle 10 Jahre wird an der Versorgungstechnik geschraubt. Neue Heizungsrohre, neue Elektronik oder neue Beleuchtung.
5. Raumaufteilung: Räume und Türen können vereinzelt neu arrangiert werden.
6. Dinge: Die Einrichtung kann täglich geändert oder umgestellt werden.

Die sogennanten „Shearing Layers“ eines Gebäudes
Leiht man sich dieses Modell für Webdesign, landet man schnell bei der Denkweise, es gibt keine Website. Eine Website, die richtig konzipiert wurde, ist eine Menge an Bauteilen mit unterschiedlicher Lebensdauer. Oder auch (ACHTUNG Buzzword!): Ein digitales Ökosystem.
Keine Panik auf der Boaty McBoatface
Diese Idee ist auch für Softwareentwickler nicht neu. Das Buzzword dazu ist "Progressive Enhancement" und sagt nichts anderes als: Identifiziere die Kernfunktionaliät und bau alles andere nur drum herum. Optimiere nicht für einzelne Browser und Geräte, sondern optimiere für den Inhalt, den du abbilden möchtest. Jeremy Keith hat sich dazu schon einige Gedanken gemacht, unter anderem in seinem Buch „Resilient Webdesign“ und dem Artikel aus 2011 „Content First“.
Alles nichts Neues, aber jedes Mal, wenn neuer Catcontent durchs Netz getrieben wird, ist Panik auf der BoatyMcBoatface. Zum Glück gibt es ein paar kluge Köpfe, die sich in guter alter Avengers-Manier versammelt und das „Future Friendly Thinking“-Manifest verfasst haben.
Kurz zusammengefasst: Entspannen und nachdenken! Man nimmt die ständige Veränderung als gesetzt und wirft nicht wie wild die Arme in die Luft und läuft im Kreis. Sondern man bedient sich ein paar grundsätzlichen Designprinzipien, die unabhängig vom Trend funktionieren und sich somit auch für den neuesten Trend an Gültigkeit ergötzen.
Design für kein Device
Man kann nicht alles für alle Devices designen. Aber man kann dafür sorgen, dass Inhalte und Services für die Kernziele des Unternehmens und vor allem die der Nutzer relevant sind. Sie sind genervt vom ständigen Werbe-Web-Tamtam und pubertären Poster-Geballer und wollen klare, einfache und vernünftige Inhalte. Und mit Inhalten, sind auch wirklich nur die Inhalte gemeint, nicht die Website, die ein Kanal von vielen für den Inhalt sein kann. Aber ob dieser Artikel über einen Feedreader, Instapaper, Pocket, in einen Texteditor oder von deinem Staubsaugerroboter gelesen wird, liegt nicht in der Hand des Designers.
Damit das klappt, müssen die Inhalte semantisch richtig aufbereitet sein und Daten von Struktur und Darstellung getrennt werden. Oder wie schon Atomphysiker und Frontendvorreiter Brad Frost sagte „get your content ready to go anywhere because it’s going to go everywhere.”
„Ja cool, „Content First“ klingt gut, aber wir haben nie Inhalt, wenn wir anfangen etwas zu gestalten.“ Okay stimmt, in 99% der Fälle gibt es noch keinen fertigen Inhalt, aber man kann bereits wissen, aus welchen Elementen der Inhalt bestehen wird. Bei einem Magazin könnten das Interviews, Leserbriefe und Kolumnen sein. Trennung von Inhalt und Struktur macht also durchaus Sinn oder wie Designer Mark Bouton es nennt: Structure First. Content Always.
Was bedeutet das für unser digitales Ökosystem-Haus?
1. Grundstück: Das Grundstück des Ökosystems sind reine Daten, wenn die Daten so pur wie möglich sind, sind sie für immer gültig und nutzbar.
2. Struktur: Das Gebäude selber kann Jahrhunderte halten. Genau so können es die Daten, wenn sie gut strukturiert, wiederauffindbar und organisiert sind.
3. Gebäudehülle: Alle 15-20 Jahre braucht das Haus einen neuen Anstrich und alle 2-3 Jahre braucht die Website Anpassungen am Styleguide. Neue Browser, neue Technologien, was auch immer kommen mag, auf der Darstellungsebene gibt es immer etwas zu optimieren.
4. Versorgungstechnik: Alle 10 Jahre wird an der Versorgungstechnik geschraubt. Und immer hier und da an der API. Neue Datenquellen oder Sensoren liefern neuen Input, neue soziale Netzwerke kommen auf. Gemeine KI möchte plötzlich auf deine Daten zugreifen.
5. Raumaufteilung: Räume und Türen können vereinzelt neu arrangiert werden. Und so kann der Inhalt auf deiner Website neu arrangiert werden oder die Prioritäten zwischen den verschiedenen Kanälen.
6. Dinge: Die Einrichtung kann täglich geändert oder umgestellt werden. Und so sollte der Inhalt einer Website es auch jeder Zeit.
Von wegen alt und brüchig
Ich glaube du bist noch gar nicht so marode und noch lange nicht tot, Webdesign. Im Gegenteil: Du bist der Grundstein für alles, was da kommen mag. Denn du bist wie das Medium, für das du gestalten sollst: Flexibel, robust und stetig am Wachsen. Alle diese Informationen, auf die Menschen, Suchmaschinen-Crawler, künstliche Intelligenzen und Staubsaugerroboter dieser Welt zugreifen möchten, müssen dafür gestaltet werden. Und zwar nicht mit Panik und Trends, sondern mit Vernunft und gesundem Menschenverstand. Denn egal, durch wie viele (virtuelle) Hände die Informationen gereicht werden, am Ende muss sie doch wieder jemand verstehen und das ist in der Regel immer noch ein Mensch.
Webdesign ist noch lange nicht tot, es ist gerade mal in der Pubertät.
